by Astha Mishra
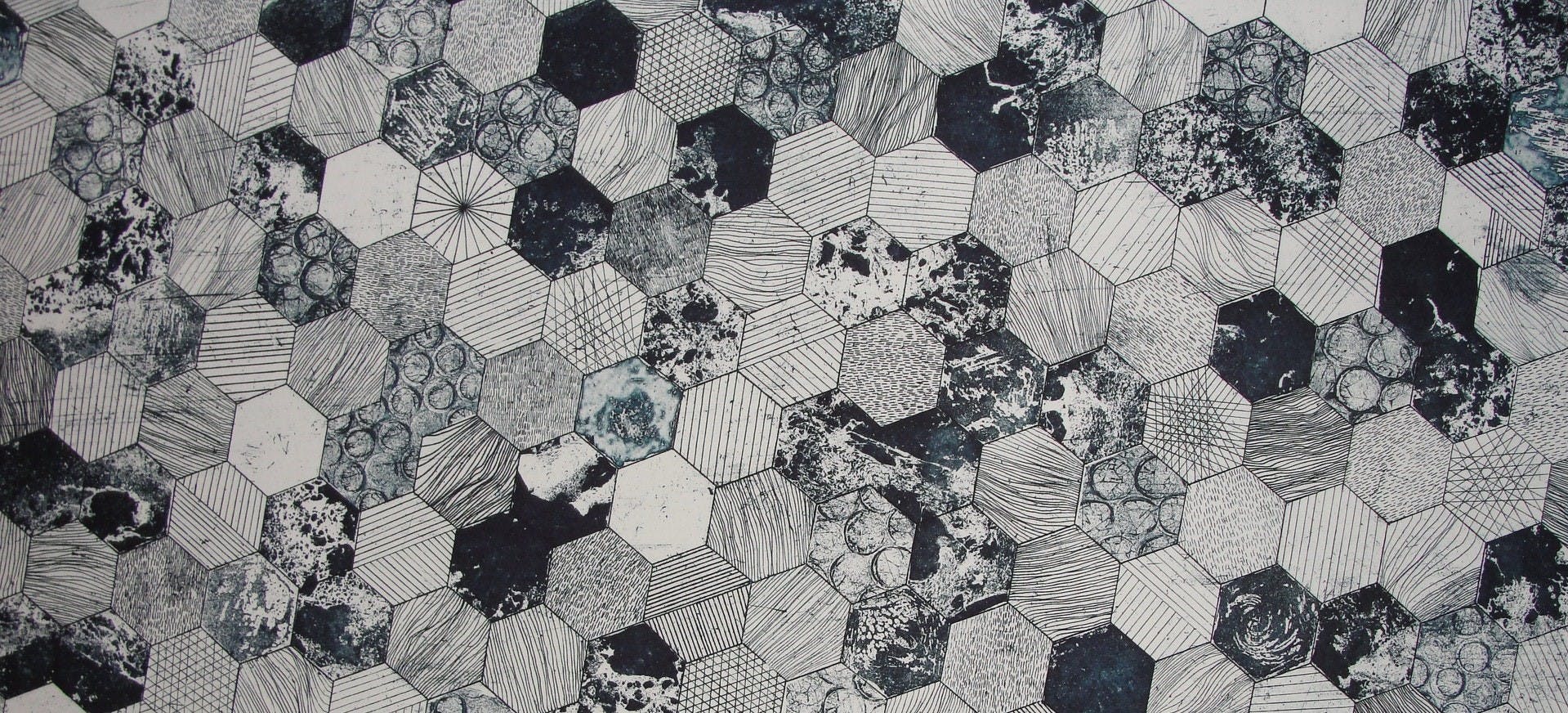
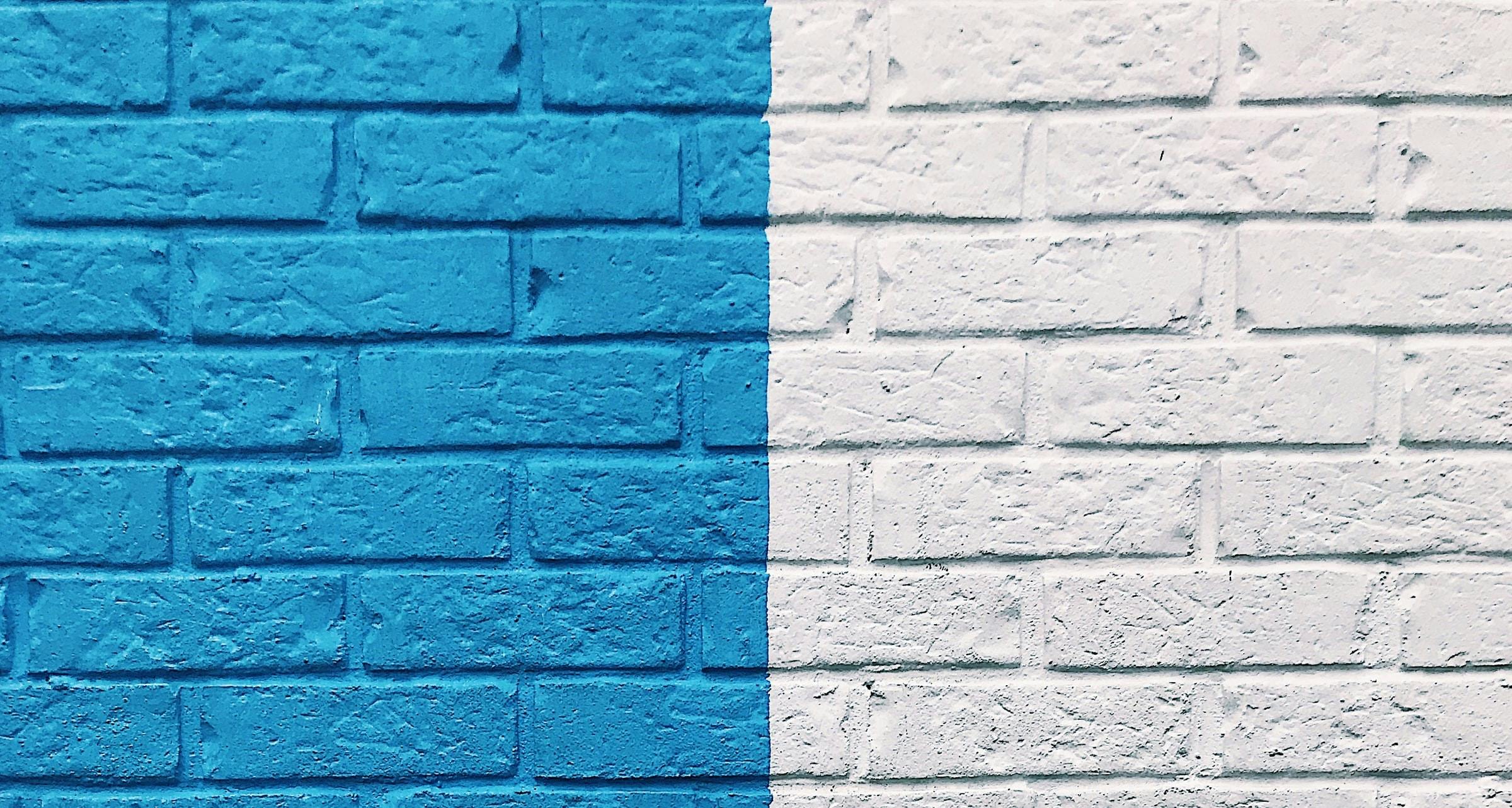
Wait and think about it - what comes to your mind when you think of textures? To make it more involving, think about the textures of these things: wall, paintbrush, soil, flower petals, velvet... When you think about the textures of these things and not just how they look, the thought is accompanied by an imaginary feel of touch. Texture evokes your senses.
Textures have always been used in the world of Interior Designing, and many others, as a way of enhancing a feature and providing a nice, subtle but defining personality to a certain design, part of a place or the place itself. Every time we think of textures, our minds are filled with plenty of images and the sensations that accompany those images. Textures are extremely important to evoke a feeling, a realistic sensation in us.
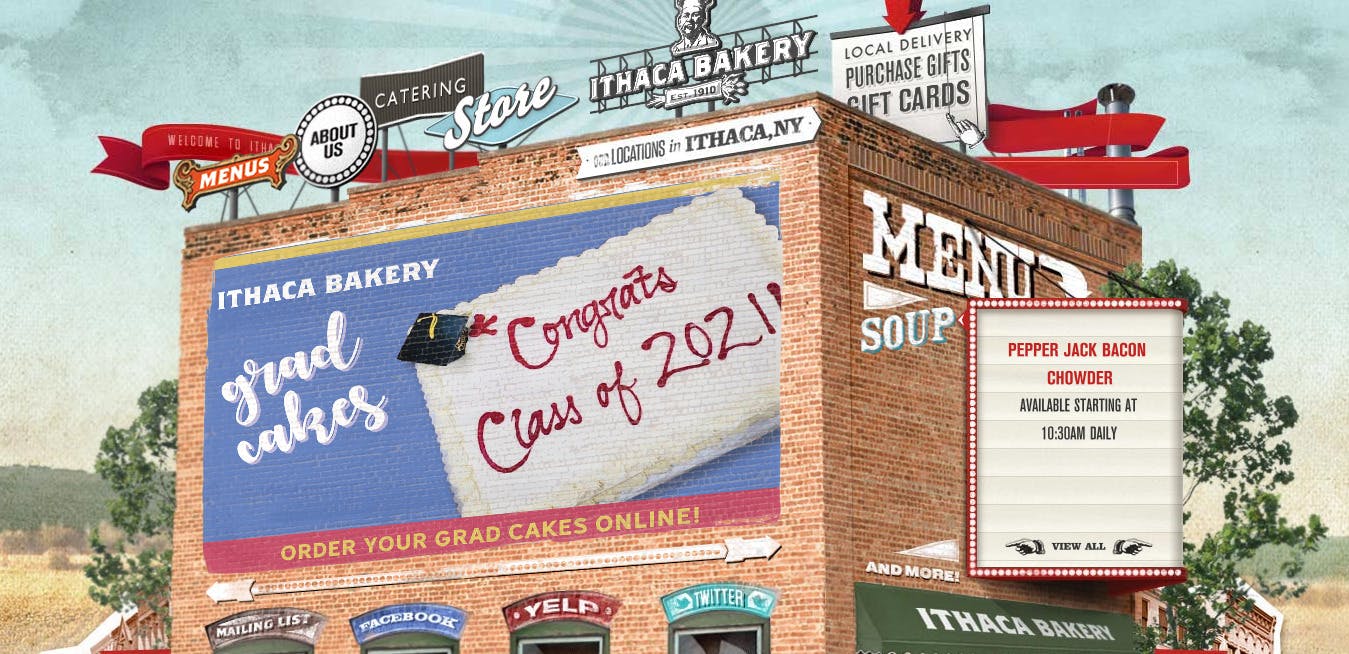
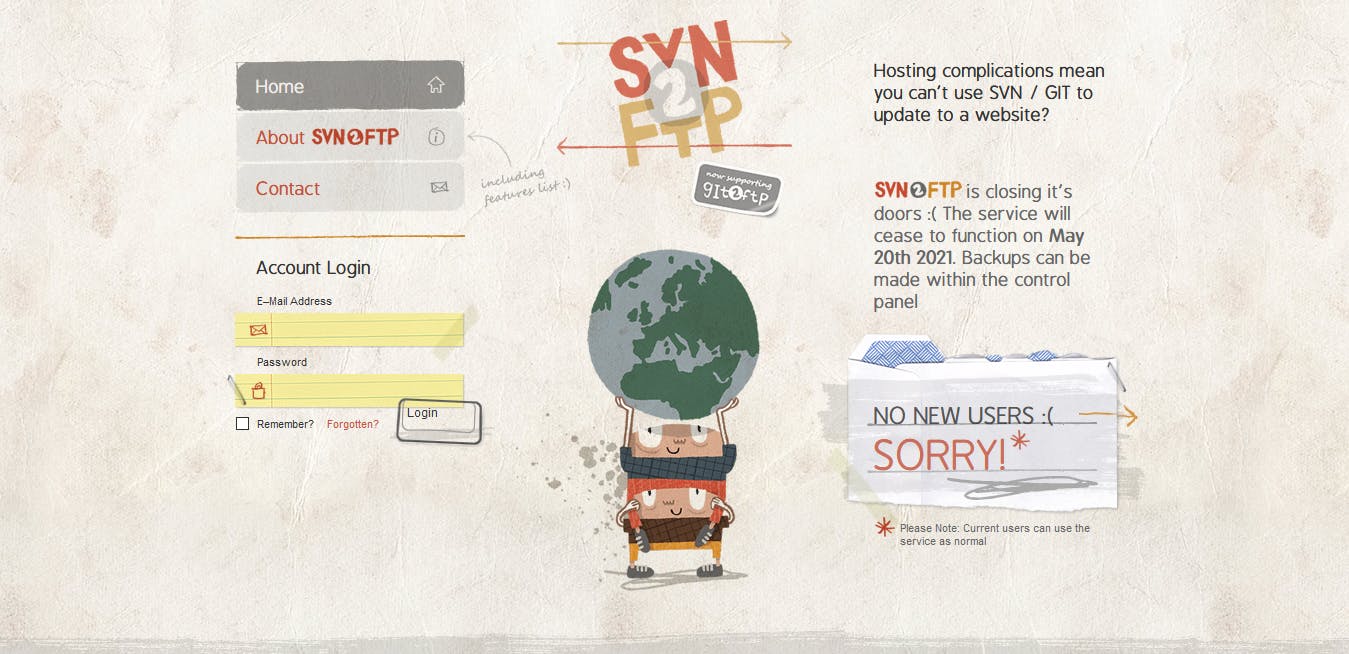
So how can textures be used efficiently in web design - something that has to appear on a plain, smooth screen?
Well, this is why they are even more important to web design - to provide something that seems impossible to achieve effectively.
The use of a variety of textures in web design is no passing trend - it's has been around here for a long time and is not really going anywhere anytime soon. The reason why it's become the heartbeat of many accomplished web designers is not that difficult to understand; it's all got to do with the intention.
As we said earlier, textures evoke a sensation, a feeling, a subconscious awareness of the presence of something that will be seen and felt by viewers when they visit a website.