by Astha Mishra
Colours, due to their impact on our perception, emotions and decisions, have long been used by marketers to create the desired impact on their prospects. Although you will always find those who will oppose this idea, there is plenty of data available to prove that colour does make a difference.
Humans have always used colours as the primary way of perceiving the world around them on a very primal and instinctive level. We have learned and evolved to associate different colours with different moods, situations and emotions.
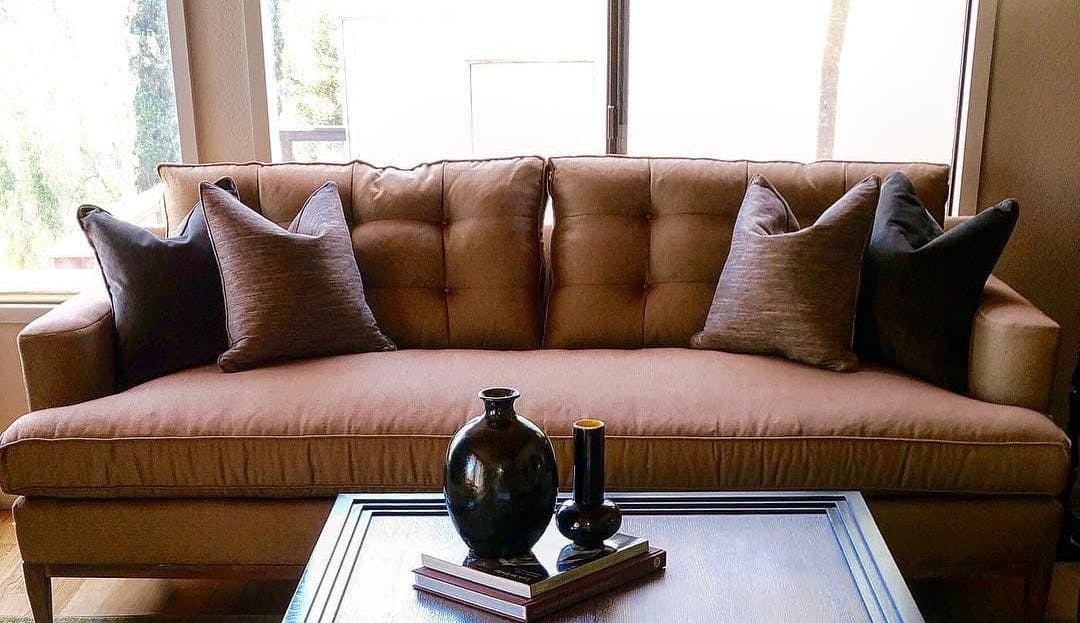
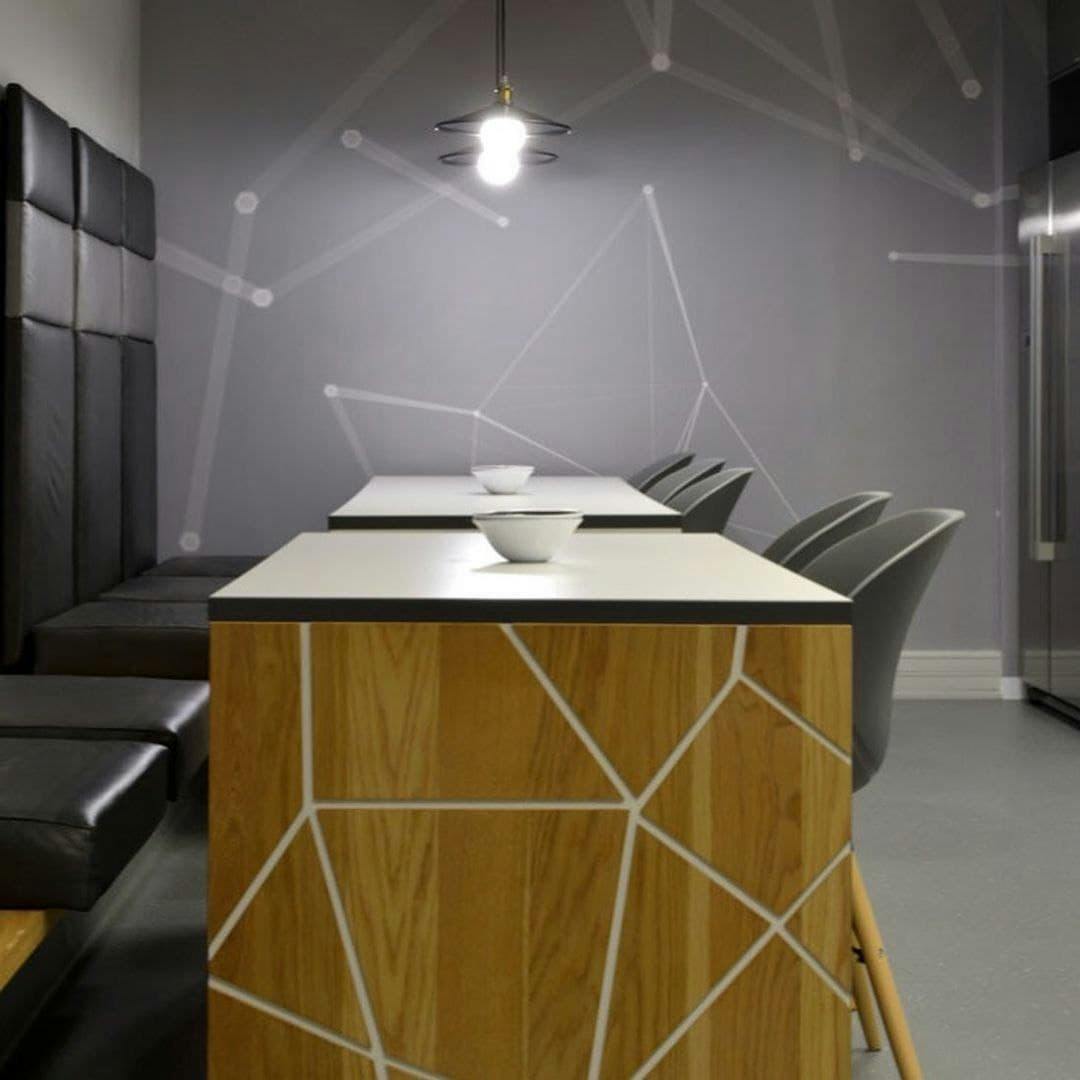
Interior Designers don’t need a lesson about colours and their impact on the human psyche, mood, and emotions - colour psychology has always been a powerful tool in the world of interior designing.
But here’s the problem: many interior designers use the same colour psychology on their websites as they do in their work. And that’s not right.
Yes, the colour choices for interior designing are not going to work on websites because websites appear on screens. Let’s see how things are different...